SearchEngines.bg
Това е примерно съобщение за гост. Регистрирайте безплатен акаунт днес, за да станете потребител на SearchEngines.bg! След като влезете, ще можете да участвате в този сайт, като добавите свои собствени теми и публикации, както и да се свържете с други членове чрез вашата лична входяща кутия! Благодарим ви!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Трансперантна реклама ?
- Автор exP
- Начална дата
ivo.apostolov
Неразбиращ
Re: Трансперантна реклама ?
Ако сложиш и един скрийншотНякой да има код за подобна реклама като на data дот bg ?
Re: Трансперантна реклама ?
може да не съм се доуточнил точно става въпрос за ето тази реклама на датата
http://www.data.bg/media/databg_summer.png която е като заден фон.Но ако може код за 2 различни банера от 2-те страни.
може да не съм се доуточнил точно става въпрос за ето тази реклама на датата
http://www.data.bg/media/databg_summer.png която е като заден фон.Но ако може код за 2 различни банера от 2-те страни.
martinessko
New member
Re: Трансперантна реклама ?
ДА и на мен ще ми е полезно, ако някой каже как се слага такъв тип реклама на wordpress
ДА и на мен ще ми е полезно, ако някой каже как се слага такъв тип реклама на wordpress
Kalin4y
ORM / SEO
Re: Трансперантна реклама ?
Правиш си цял фон, като виждаш колко ти е заема като размер основто body или там дет ти е съдържанието. Ако например е 1000 px, взимаш центъра и мериш по 500 px вляво и дясно. След това правиш изображенията/рекламата.
После в css променяш body класа с
body {
background: url("URL-НА-КАРТИНКАТА") no-repeat scroll 0 0;
width: 100%;
height: 100%;
background-position: top center;
background-attachment:fixed;
}
Можеш да си сложиш цвят на бекграунда, ако са преливащи картинки или да замениш no-repeat с repeat, ако искаш да се повтаря. background-attachment:fixed; се ползва, ако искаш да не скролираш фона и да ти седи статичен, т.е. колкото е голяма картинката. Ако искаш да се движи - просто махаш този атрибут
Правиш си цял фон, като виждаш колко ти е заема като размер основто body или там дет ти е съдържанието. Ако например е 1000 px, взимаш центъра и мериш по 500 px вляво и дясно. След това правиш изображенията/рекламата.
После в css променяш body класа с
body {
background: url("URL-НА-КАРТИНКАТА") no-repeat scroll 0 0;
width: 100%;
height: 100%;
background-position: top center;
background-attachment:fixed;
}
Можеш да си сложиш цвят на бекграунда, ако са преливащи картинки или да замениш no-repeat с repeat, ако искаш да се повтаря. background-attachment:fixed; се ползва, ако искаш да не скролираш фона и да ти седи статичен, т.е. колкото е голяма картинката. Ако искаш да се движи - просто махаш този атрибут
Re: Трансперантна реклама ?
стана по твоя начин но как да сложа линка на самия банер ?
Правиш си цял фон, като виждаш колко ти е заема като размер основто body или там дет ти е съдържанието. Ако например е 1000 px, взимаш центъра и мериш по 500 px вляво и дясно. След това правиш изображенията/рекламата.
После в css променяш body класа с
body {
background: url("URL-НА-КАРТИНКАТА") no-repeat scroll 0 0;
width: 100%;
height: 100%;
background-position: top center;
background-attachment:fixed;
}
Можеш да си сложиш цвят на бекграунда, ако са преливащи картинки или да замениш no-repeat с repeat, ако искаш да се повтаря. background-attachment:fixed; се ползва, ако искаш да не скролираш фона и да ти седи статичен, т.е. колкото е голяма картинката. Ако искаш да се движи - просто махаш този атрибут
стана по твоя начин но как да сложа линка на самия банер ?
Kalin4y
ORM / SEO
Re: Трансперантна реклама ?
отново с CSS се прави и скрит бутон. Ето тук има хубаво ръководство
http://www.position-relative.com/tutorials/tute1_css_bg_image.php
отново с CSS се прави и скрит бутон. Ето тук има хубаво ръководство
http://www.position-relative.com/tutorials/tute1_css_bg_image.php
Re: Трансперантна реклама ?
Разбрах, че с CSS се прави и скрит бутон, както е показано тук
и постигнах това, което исках, но само от ляво. Какво ли не пробвах, но не мога да поставя реклама в дясно. Направих си и тестов сайт ето вижте как изглеждат нещата до тук - Реклама в background
Прилагам и моя код, да си кажете мнението специалистите:
Това е в style.css на темата
А това в footer.php на темата
отново с CSS се прави и скрит бутон. Ето тук има хубаво ръководство
Tutorial 1 - Clickable Background Image in CSS
Разбрах, че с CSS се прави и скрит бутон, както е показано тук
и постигнах това, което исках, но само от ляво. Какво ли не пробвах, но не мога да поставя реклама в дясно. Направих си и тестов сайт ето вижте как изглеждат нещата до тук - Реклама в background
Прилагам и моя код, да си кажете мнението специалистите:
Това е в style.css на темата
#box-link {
position: absolute;
top: 40px;
left: 1px;
width: 130px;
height: 1210px;
background-color: transparent;
border: 1px solid yellow;
}
#box2-link {
position: absolute;
top: 40px;
left: 1100px;
width: 130px;
height: 1100px;
background-color: transparent;
border: 1px solid yellow;
А това в footer.php на темата
<div class="box1">
<a id="box-link" href=""> </ A>
<p> ТУК Е КОДЪТ ОТ ГРАБО БГ </ P>
</ DIV>
<div class="box2">
<a id="box-link" href="http://www.google.bg/"> </ A>
<p> ТУК Е КОДЪТ ОТ ГРАБО БГ </ P>
</ DIV>
Spahov Syuleyman
New member
За: Трансперантна реклама ?
За: Трансперантна реклама ?
Пробвай така:
css код
footer.php код
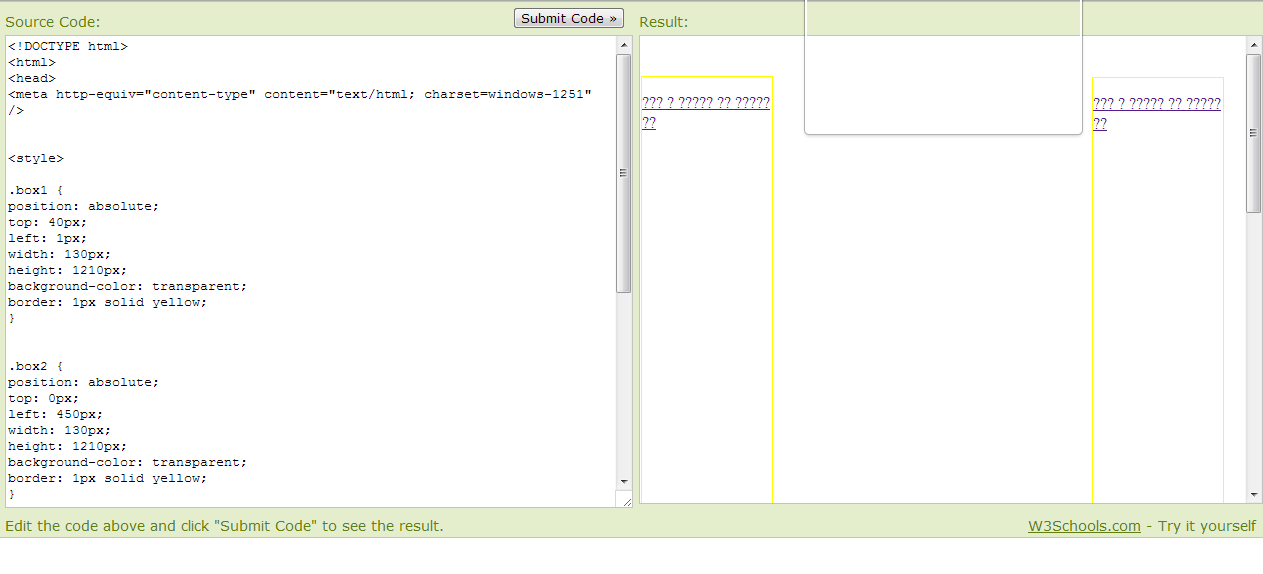
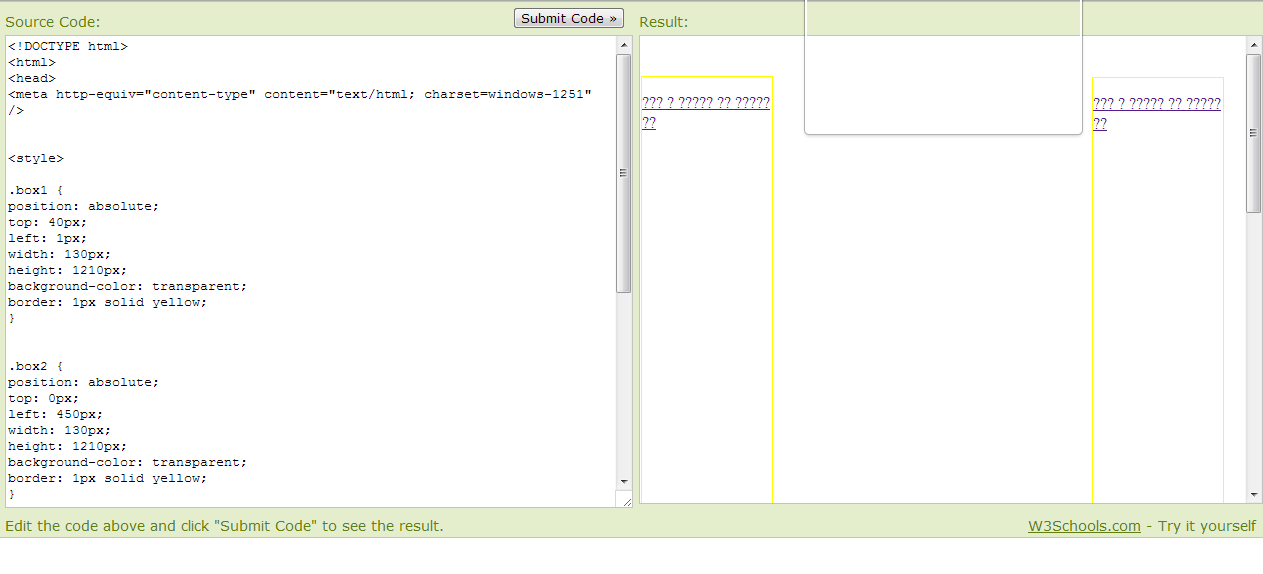
Примера който пробвах за кода изглежда така :
визуално:

За: Трансперантна реклама ?
Пробвай така:
css код
.box1 {
position: absolute;
top: 40px;
left: 1px;
width: 130px;
height: 1210px;
background-color: transparent;
border: 1px solid yellow;
}
.box2 {
position: absolute;
top: 40px;
left: 1100px;
width: 130px;
height: 1100px;
background-color: transparent;
border: 1px solid yellow;
}
footer.php код
<div class="box1">
<a href=""> </ A>
<p> ТУК Е КОДЪТ ОТ ГРАБО БГ </ P>
</ DIV>
<div class="box2">
<a href="http://www.google.bg/"> </ A>
<p> ТУК Е КОДЪТ ОТ ГРАБО БГ </ P>
</ DIV>
Примера който пробвах за кода изглежда така :
<!DOCTYPE html>
<html>
<head>
<style>
.box1 {
position: absolute;
top: 40px;
left: 1px;
width: 130px;
height: 1210px;
background-color: transparent;
border: 1px solid yellow;
}
.box2 {
position: absolute;
top: 0px;
left: 450px;
width: 130px;
height: 1210px;
background-color: transparent;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="box1">
<a href=""> </ A>
<p> ТУК Е КОДЪТ ОТ ГРАБО БГ </ P>
</ DIV>
<div class="box2">
<a href="http://www.google.bg/"> </ A>
<p> ТУК Е КОДЪТ ОТ ГРАБО БГ </ P>
</ DIV>
</body>
</html>
визуално:

Spahov Syuleyman
New member
За: Трансперантна реклама ?
За: Трансперантна реклама ?
Има няколко начина пробвай този ,ако не стане ще ти дадем друг.
За: Трансперантна реклама ?
Благодаря, стана перфектно по този начин, но се чудя, как да ги застопоря рекламите?
Идеята ми е да не се скриват, като се преглежда съдържанието на статиите.
Има няколко начина пробвай този ,ако не стане ще ти дадем друг.
